これまではWordPressで関連記事を表示する際には「Yet Another Related Posts Plugin」というプラグインを利用してきましたが、もっとスタイリッシュで見た目が美しいものは無いのか?と探してみたところ、「Milliard」というプラグインを発見しました。

実際に使ってみたところ、設定方法も非常に簡単で使い勝手もよかったので「Milliard」を紹介します。
WordPressサイトなら関連ページ表示プラグインは必須
WordPressサイトを運営しているメリットは、関連記事への誘導などをプラグインを利用すれば簡単に設置出来るところです。
関連ページとして「もう一つ記事はいかがですか?」とか、「この記事を読んだ人は、こちらの記事を読んでます!」と、アマゾンのレコメンド機能のように、見ているユーザーにとってオススメの商品を自動で紹介してくれますので、サイトの滞在時間やページビューを手軽に伸ばすことができるわけです。
参考:「Amazonとかでよく見るおすすめ商品を表示する仕組み、レコメンドを全力で解説する」をご覧になると、レコメンドについて詳しくなれます。
これまでは、「Yet Another Related Posts Plugin」を利用して関連記事を表示するようにしていて、特に問題はなかったんですけど、もうちょっとスタイリッシュな感じにならないのかなぁとcssをカスタマイズしようかと思っておりましたところ、
月間100万PVを超えるサイトを運用されている方が「Milliard」が結構いいよ!」とアドバイスをしてくださったので、そのまま利用することにしたんです。
Milliardプラグイン(関連ページ表示)とは?
このプラグインを利用してみて最初に思ったのは、とにかく「キレイに関連記事を表示してくれる」と感じました。

(Milliardの表示例がこちら)
パソコン画面はもちろんのこと、スマホサイトは特にキレイに表示してくれます。

(以前利用していたYet Another Related Posts Pluginの表示はこちら)
「Yet Another Related Posts Plugin」はcssを修正しておかないと、画像の縦横のバランスが崩れてしまったりするんですけど、こちらのMilliardはタテヨコの比率が変わっていても自動的にキレイに並べてくれます。
さらに、「Yet Another Related Posts Plugin」と比較すると、表示できる関連記事の数も全く異なり、スクロールで表示してくれますので多くの関連記事を表示できるのも魅力的といえます。
使ってみて感じたのは、キレイな写真を使っているサイトであれば、絶対的にクリックしてもらいやすくなるので大変オススメだってコトですね。
逆に言えば、「写真が適当な文章中心のサイト」であれば、「Yet Another Related Posts Plugin」のほうが使い勝手がよいかもしれません。
と言うことで、こちらのプラグインをインストールし、設定する方法を紹介します。
Milliardプラグインの設定方法・使い方
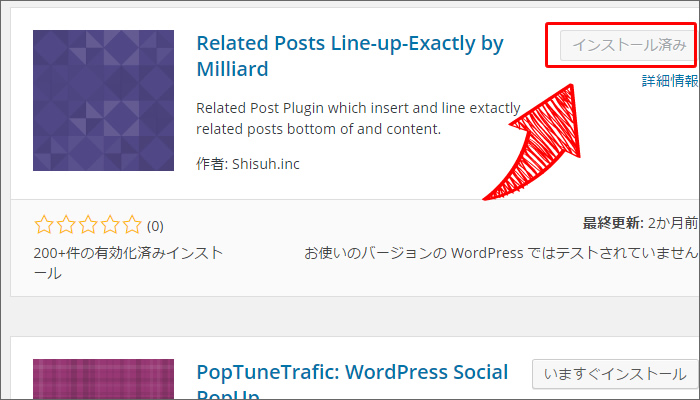
Milliardをインストールするには、WordPressのダッシュボード→プラグイン→新規追加から「Milliard」を検索し、インストール&有効化を行います。

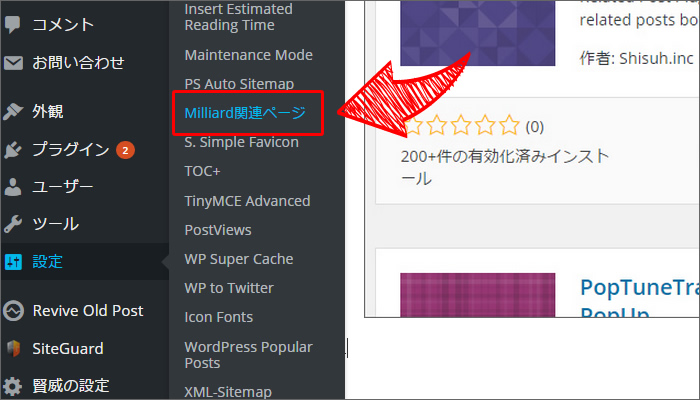
すると、設定の中に「Milliard関連ページ」という項目が増えていますので、こちらをクリック。

あとは、Milliard関連ページの設定項目をご自身の希望の形に修正していきます。
個人的には「表示場所」と「紹介文」の設定をしておけば完了かな?とは思ってます。

表示場所で「フッターの下」にチェックが入っていると、以下のような状態になるので・・・あまりオススメできません。

(サイトの一番下の部分にどでかく関連記事が表示されてしまいます)
紹介文についてはデフォルトでも良いといえば良いのですが、「同じようなネタ、読んでみませんか?」のように、自分の個性を出していくとよいと思います。
私は設定はしていませんが、固定で表示しておきたいページも設定できるようなので、販売ページなどへ誘導したいのであればここに入れておくのもありですね。
Milliard関連ページプラグインについて | シスウ株式会社



