当WordPressブログでも使わせてもらっている「この記事を読むのに必要な時間」を表示するためのプラグイン「Insert Estimated Reading Time」のインストール方法と使い方を紹介します。

「Insert Estimated Reading Time」を導入し、読むための所要時間を表示するようになってからというもの、訪問者のサイト滞在時間をアップさせることが出来ましたので、皆さんも、WordPressサイトのサイト滞在時間アップのためにも、もしよかったら設置してみてください。
なぜ読むための所要時間を表示したのか?
私のブログの記事は、長いものになると「1万文字を超えてしまう記事」もあります。
もちろん、それなりに中身があるように文章を構成しているつもりですが、検索エンジンから初めて私のサイトにたどり着いた人が、1万文字の記事を見た(なんとなーくスクロールしながら)としたら・・・ちょっと引いてしまうと思いませんか?笑
そこで、今回の「この記事を読むのに必要な時間」を表示するWordPressプラグインの登場です。
予め全ての文章を読むためには「○分くらいかかりますよ」と伝えておくことで、読んでいただけるユーザーが読むかどうかの判断を、記事を開いた瞬間にしていただけるわけです。
Insert Estimated Reading Timeに出来ること
- 読むための所要時間を表示できる。
- 時間の出力方法が分単位か、分と秒を表示するかを選べる。
- 一分間当たりの文字数を指定することが出来る。
- 固定ページ非表示など、表示する場所を指定できる。
- 「この記事を読むのに必要な時間」などの文字のフォーマットを変更することが出来る。
インストール方法と使い方
ダッシュボードのプラグイン、新規追加より「Insert Estimated Reading Time」を検索してインストールし、有効化しましょう。

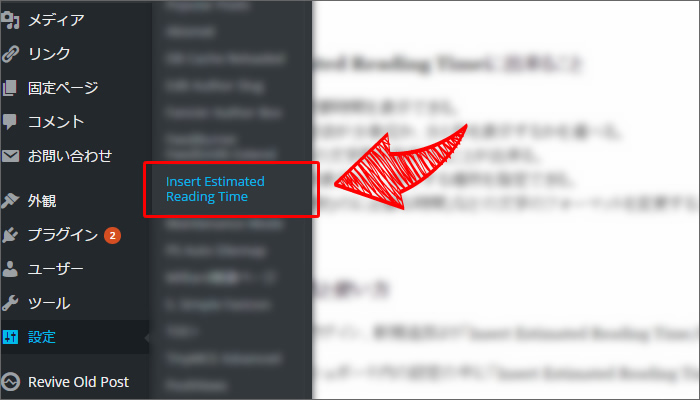
有効化すると、ダッシュボード内の設定の中に「Insert Estimated Reading Time」が追加されていますので、クリックしてください。
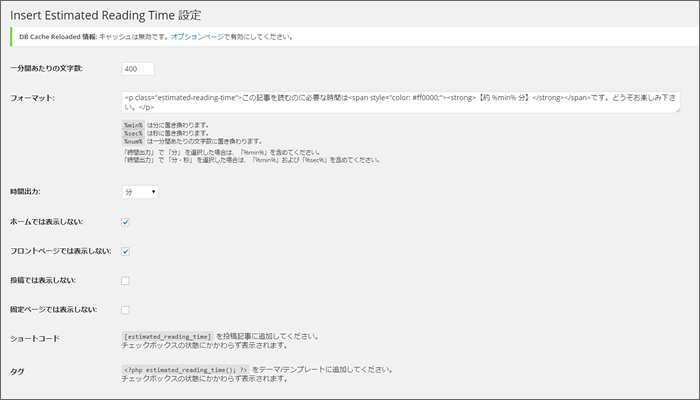
あとは書かれている情報に従って、自分が表示したいように変更をしていくだけでOKです。

- 一分間あたりの文字数:何文字に対して1分と計測するかを自分で設定できます。※平均は400~600文字とのことですので、この範囲内がオススメです。
- フォーマット:どのように「この記事を読むのに必要な時間」を表示した以下を設定する場所です。
- 時間出力:分単位か、分+秒単位かを選べます。
- ホームでは表示しない:チェックが入っていると表示されなくなります。
- フロントページでは表示しない:上記同様
- 投稿では表示しない:上記同様
- 固定ページでは表示しない:上記同様
Insert Estimated Reading Timeを使って変わったこと
私がこのWordPressプラグインを利用し始めて変わった事は、最初にお伝えした通りにはなりますが、サイトの滞在時間が長くなったことがあげられます。
というのも、プレビューの段階で「○分かかります」と表示されてしまうのですが、あまりにも少ない文字数だと、「この記事は1分で読めます」と言ったような表示が自動で出てくるようになってしまい、自分の中で「それは・・・・情報量が少なすぎる!」といったような気付きにもつながったという二次的効果も生まれたのです。
例えばブログの記事として1つの基準とも言える1000文字くらいですと、3~4分と言う表示が出ます。
その際に・・・「せめて5分は超えたい!」という無駄な気持ちが最初のころは沸いてきて、さらに、5分以上も貴重な時間を使ってもらうなら、1つでもよいので「読んでよかった」と思ってもらえるような情報を書こう!という気持ちになれたのです。
ユーザーにとっても、自分にとっても入れてよかったWordPressプラグイン「Insert Estimated Reading Time」を是非お試し下さい。


