WordPressサイトを長く運営していると、どうしても「リンク切れ」となってしまうコンテンツが発生します。
内部リンクであれば、自分でコンテンツを削除することが無い限りは問題はないかもしれませんが、外部リンクとなると自分ではコントロール出来ないので、リンク切れである事自体にも気付かずに、そのまま放置してしまうかと思います。
その結果、「自身のサイトの評価を落としてしまう」のです。

そこでオススメしたいのがWordPressプラグイン「Broken Link Checker」です。
このWordPressプラグインを設定しておくだけで、リンク切れをメールでお知らせしてくれますので、あとはリンク切れとなってしまった該当記事にアクセスをして、編集をするだけとなりますので大変便利です。
この記事では、そんなリンク切れをチェックしてくれる「Broken Link Checker」のインストールと設定方法、使い方について紹介します。
そもそもリンク切れは何がいけないのか?
まず始めに、リンク切れを多数起こしてしまった際のデメリットは何かあるのか?という点について簡単に紹介しておきます。

仮にリンクが切れていると、自分のサイトに訪れてくれたユーザーに対してのユーザビリティ(使いやすさ)が著しく低下してしまう=結果的に検索エンジンからの評価を下げてしまうことにつながってしまうようです。
リンク切れを放置している=ちゃんと更新が出来ていないサイトという評価になるんでしょう。
まぁいずれにしても放置していると良くないと言う事だけは確かなので、リンク切れをチェックするようになったのですが、どうしても手動というか目視では限界があったため、
「何か良いプラグインはないのか?」と探して、使い始めたのがWordPressプラグインの「Broken Link Checker」というわけです。
WordPressユーザーは是非活用してみてください。
Broken Link Checkerのインストール
まずはダッシュボードにログインし、「プラグイン」→「新規追加」から「Broken Link Checker」をチェックして、インストールと有効化を行います。
参考:ダウンロードしてインストールする場合には、コチラからどうぞ。
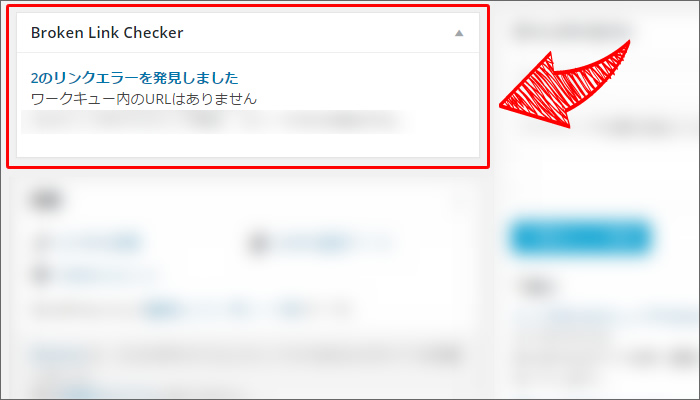
すると、ダッシュボードのメイン画面、メニューの設定の中や、プラグインリストの中に設定という項目が表示されるようになります。有効化が行われると、最初のリンクチェックが行われるようなので、有効化時点でのリンク切れがチェックできます。

上図は、今日現在の私のブログの「ダッシュボード内の表示」ですが、2件のリンクエラーを発見してくれています。
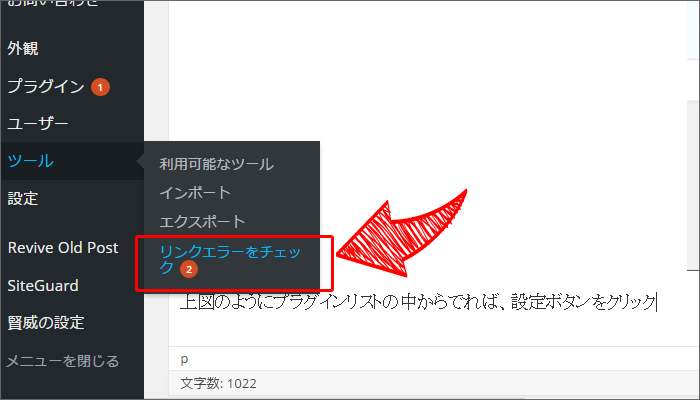
このまま、青文字のところをクリックするか、以下のように「ツール」の中から「リンクエラーをチェック」をクリックしてみましょう。

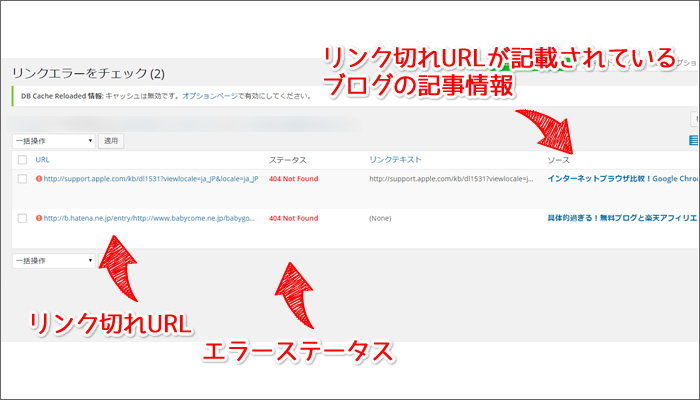
すると、以下のような表示となり、リンクが切れているURLであったり、リンク切れとなっているURLが記載されているブログの記事の情報を見ることが出来ます。

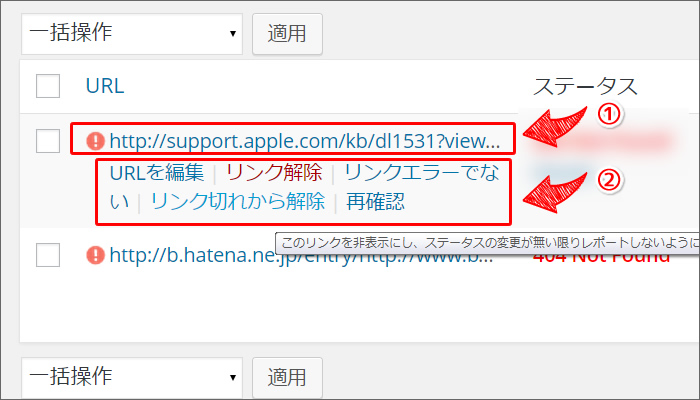
あとは、リンク切れのURLとして表示されているものが、本当にリンクが切れているのか?を①の部分をクリックして実際に確かめてみます。
その結果、リンク切れであれば「リンク解除」などの処理、そうでなかった場合には「リンクエラーではなない」などを選択してリンク切れではなかったことを伝えます。

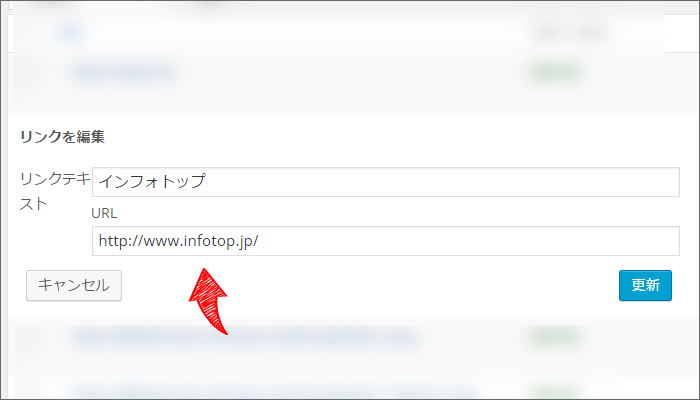
主には「URLを編集」をクリックして、該当するリンクのURLを変更するのが良いかと思います。

あとは、「リンク解除」を選択すれば、記事からリンクが削除されます。
「リンクエラーではない」は、サーバーが一時的にダウンしていた際などにひっかかってしまった時などに使うものです。
Broken Link Checkerの設定画面
そでれは、BrokenLinkCheckerの設定について紹介します。
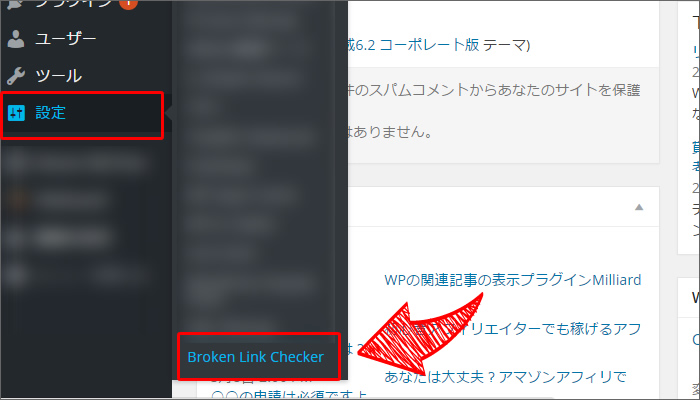
ダッシュボードの設定から、「BrokenLinkChecker」をクリックして設定画面を表示します。

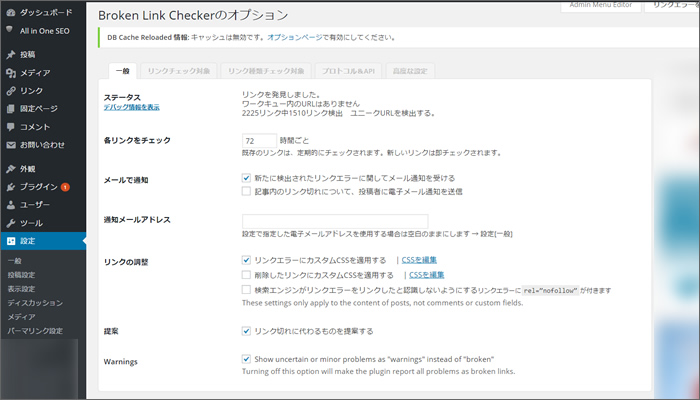
設定画面は以下のような画面です。

基本的には何も設定しなくてもよいとは思いますが、一通りチェックしてみると良いかと思います。
個人的には「メールで通知」のところにチェックが入っているかどうかだけ見ておくといいですね。ここにチェックが入っていないと、自動的にメールが届かなくなってしまいます。
スマホなどでWordPressを管理しているようなら、「通知メールアドレス」に対して携帯アドレスを入れておくと良いかと思います。
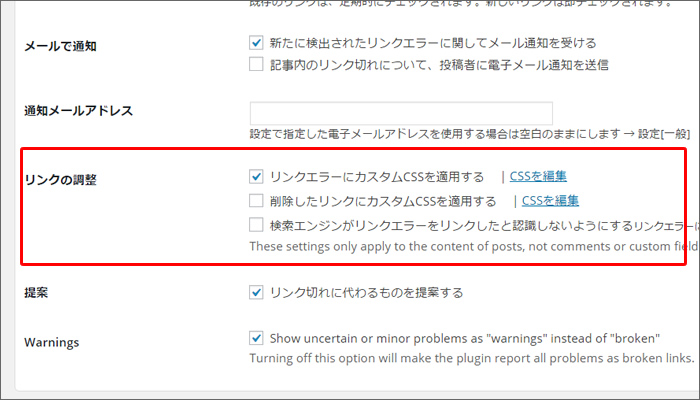
続いて、リンク切れと検出された「リンク文字」に対してどのような表示をするかをここで決められます。通常は「取り消し線」が入っていますが、背景に色をつけたり、文字の色を変更したいと言った場合には、このcssを変更されると良いかと思います。

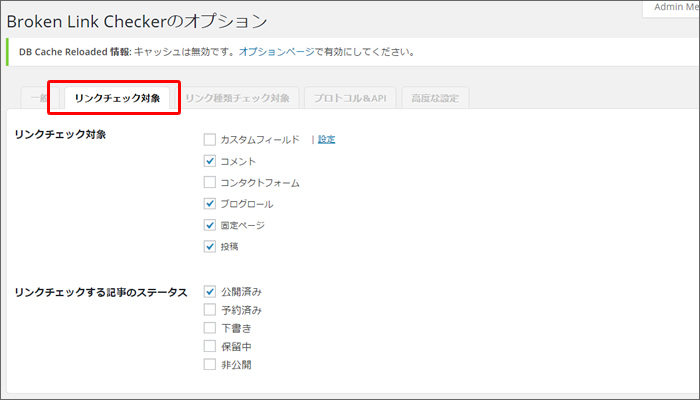
リンクチェック対象の設定
続いて、リンクチェックをする対象の設定を、「リンクチェック対象」タブをクリックして、自分がチェックしたい部分にチェックしておきましょう。
こちらも基本的には初期設定のままで良いかと思います。特にコメント欄にはいるURLなどはリンク切れになることが多いので注意しましょう。

リンク種類チェック対象、プロトコル&API、高度な設定については、触ったことがありませんが、個人的にチェックして欲しい対象などを細かく設定したい場合には、見てみてください。
おそらく、初期設定のままで十分だと思います。
まとめ
サイト運営を続けていれば少なからずリンク切れは発生するものですが、WordPressサイトであれば「Broken Link Checkerプラグイン」を利用しておけば、リンクが切れたURLを簡単に見つけることが可能ですので、インストール&有効化だけはしておきましょう。
これまで、インストールしていなかった方がインストールをすると、驚くほどリンク切れがあることに気付かれると思いますよ。
追記:HTMLサイトはどうするの?
ちなみにですが、SIRIUSなどを使って作成したHTMLサイトはどうしたら良いの?と思われる方もいらっしゃると思いますが、その場合には「サイトマップメーカー」というツールを使われるとよいと思います。
一つ一つリンク切れをチェックするのは難しいですが、こちらのサイトマップメーカーを利用することで、かなりの効率化を図ることが出来るかと思います。
WordPressではなくて、HTMLサイトのリンク切れチェックをしたかったというかたは、サイトマップメーカーをご検討下さい。


