wordpressテンプレートのリファインPROにファビコンを設定する方法として、プラグイン「Shockingly Simple Favicon」を使った方法を紹介します。もちろんですが、lurea購入特典としてついてくるリファインsnowでも、Wordpressサイトなら基本的に全てサイトが使用可能なので是非利用してみてください。

プラグイン「Shockingly Simple Favicon」の設定方法
![]()
まずは、ダッシュボードのプラグインから、
「Shockingly Simple Favicon」を検索してみてください。
![]()
すると、このような形で、「Shockingly Simple Favicon」が出てくるかと思いますので、
今すぐインストールをクリックして、プラグインを導入します。
![]()
Shockingly Simple Faviconプラグインを導入すると、
設定の中に「S.Simple Favicon」という項目が出てきますので、
コチラをクリックして設定画面にはいります。

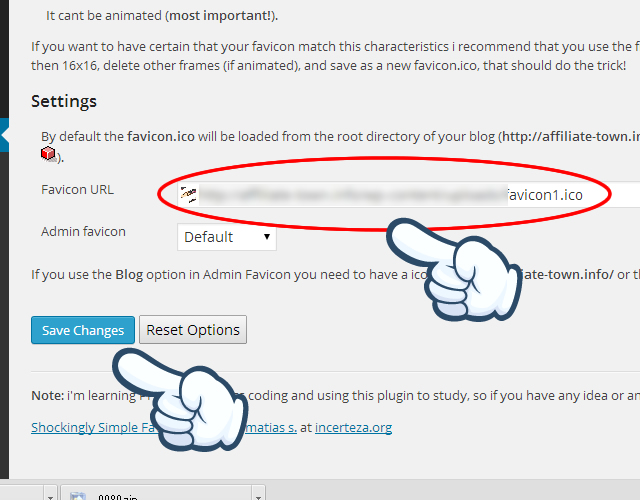
あとは、作っておいたファビコンをアップロードしておきまして、
アップロードした場所をFavicon URLの中に記載して、
セーブをしてもらえれば完了です。
コレだけの作業で、ファビコンが設定できるわけですから、簡単ですよね!
WordPressプラグインは、やっぱり便利で最高です。
一応、こちらのページには私が使っているプラグインを一覧にしてありますので、
もしよかったら活用してみてくださいね。
ファビコンを無料で作れるサイト
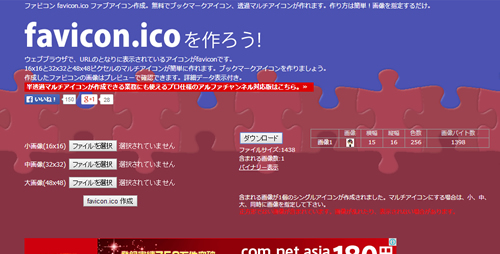
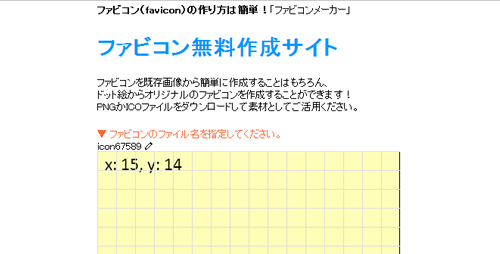
なお、ファビコンの作成については、以下のサイトを利用されると良いでしょう。
基本的には、正方形の基となる画像を用意しておいてアップロードし、
16×16のサイズでダウンロードされると良いかと思います。
1から作成するには大変なので、なるべく楽をさせてもらいましょう。
ただし、ファビコンにすると、ドットの数が決まっているので
あまりにも細かい画像を設定することはできませんから、
なるべくシンプルなデザインをするように心がけましょう。


http://ao-system.net/favicon/index.php

http://kanadesign.com/favicon-maker/
まとめ
- ファビコンを設定することでオリジナル感が出るので必ず設定する
- なるべく楽をするためにもプラグイン+フリーサイトを利用する


