賢威6テンプレートを購入された方からのお問い合わせで、
私がどんな風に賢威6テンプレートを設定しているか、
チェックリスト風にして教えてほしいとの
要望があったのでこちらの記事でまとめました。
[br num=”2″]
私が賢威6テンプレートを使うのはWordPressサイトにのみになりますので、
HTMLサイトに導入されたい方には参考になりませんので、
あらかじめご了承ください。
それでは、賢威6テンプレートをWordPressに設定するまでフローをまとめます。
初心者の方は、上から順番に設定してチェックしていけば設置が完了すると思います。
賢威6テンプレートをWordpressに設定する流れ
- 賢威6のテンプレートメーカーを立ち上げる。
- 賢威6のテンプレートの種類から、Wordpressテンプレートを選択
- HTMLテンプレート(UTF-8)
- WordPressテンプレート
- 賢威6のテンプレートのデザインから使いたいデザインを選ぶ。
- コーポレート
- クール
- プリティ
- ヘルシー
- マネー
- レスポンシブWEBデザインの設定の有無を決める。
- サイト名を決める。
- コピーライトを決める。
- サイトの幅を変更する。
- ロゴタイプを選択する。
- メイン画像を設定する。
- 細かな配色指定を指定する。
- 賢威6のテンプレートをダウンロードする。
- ワードプレスがインストールしてあるサイトのダッシュボードを開く
- 賢威6テーマを有効化する
- ワードプレスダッシュボード内の賢威の設定から、サイト内共通の設定と設定。
- サイトのタイトル
- このサイトの簡単な説明
- レスポンシブWebデザイン※有効にしておきましょう。
- サイトの基本レイアウト
- 1カラム
- 2カラム
- 2カラムリバース
- 3カラム
- 3カラムリバース
- メタキーワード・メタディスクリプションの表示
- 有効にする
- 無効にする
- サイト共通のメタキーワード(カンマ区切りの文字列)
- グローバルメニューの選択 ※これは後ほど
- 賢威の設定から、トップページの設定をする
- トップページのレイアウト
- 1カラム
- 2カラム
- 2カラムリバース
- 3カラム
- 3カラムリバース
- トップページのH1タグ用テキスト
- メイン画像のキャッチコピー
- メイン画像
- Facebookの設定
- Google+の設定
- フッターの設定
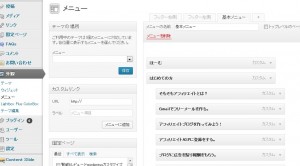
- 続いて、外観の中にあるメニューの設定を行います。
- 賢威6のフッターphpを修正する。
- ウェジェットを表示させたいものに修正する。
- 調整した画面を見て、チェックを行い、最後にメンテナンスモードを解除する。
まずは、賢威6のサポートページに購入時にGETしているIDとPWをいれてログインして、
「賢威6.0テンプレートメーカー」を使ってテンプレートをダウンロードを選択します。
すると、上図のような「賢威6.0テンプレートメーカー」の画面にはいりますので、
続いて以下の設定項目を決めていきます。
[br num=”3″]
※もちろんHTMLサイトを利用されたい方は、HTMLテンプレートを選択してください。
なお、賢威5のころにはあったMovable Typeは賢威6には今のところ搭載されていません。
[br num=”3″]
デザインの種類、見栄えについては、
賢威6の徹底レビューページをご覧いただくとわかりやすいと思います。
賢威6のテンプレートデザインを見たことがない方は、こちらをご覧ください。
ここは基本的には「有効」でよいと思います。
WordpressサイトをiPhoneなどのスマホやiPadなどのタブレットPCで見た際に、
その画面サイズに合わせて勝手にデザインを組み替えてくれることを
レスポンシブWEBデザインといい、賢威6ではこちらを有効にしておくだけで
やってもらえますので、非常に楽チンです。
初心者の場合は特に「有効」にしておきましょう。
なお、Wordpressサイトでは、スマホサイトへの最適化を行うプラグイン、
「WPtouch」というものがあります。
私もサイト内で扱う内容によっては、WPtouchを利用してスマホへの最適化を
おこなうこともありますので、これは人それぞれかとは思います。
WPtouchの詳細については、「Webと人のアマモ場」さんの記事が参考になります。
[br num=”3″]
サイト名はあとからでも変更ができるので、
決まってなければ適当に設定しましょう。
また、タイトルは30文字程度が良いので長すぎず、
覚えてもらいやすいタイトルにして、
狙っているキーワードを必ずいれるようなものが最適かと思います。
[br num=”3″]
こちらもあとから設定変更できますので、適当でよいです。
よくWEBサイトのしたのほうにあるやつです。
初期設定は950pxになっています。そのままでもかまわないのですが、
160の倍数がWebデザインがし易いといわれていますので、
私の場合は、960pxにしておくことが多いです。
あとは、ざっくりと1000pxにしたりして、横幅に遊びを持たせています。
主要WEBサイトの横幅まとめ一覧をご覧になると、
大手企業がどのような横幅でWEBを作っているか参考になりますので、
見てみてはいかがでしょうか?
[br num=”3″]
ロゴタイプをテキスト or 画像で選択します。
できれば画像を先に作っておいて、こちらに入れたほうが
あとあとCSSとかを変更する手間が省けますので楽ですよ。
WEBデザインが苦手な人も多いかと思いますが、
ロゴマークが無料で作成できるジェネレ―ター&ソフト21選から、
簡単に作成できるものを探してサクッと作っておいて、
あとからデザイナーさんに頼んで作ってもらうなんていう手もあります。
もちろん私に頼んでもらってもかまいませんけどね笑
[br num=”3″]メイン画像は当ブログのトップ画面でいうところの、
学校で子供が手をあげている写真です^^
こちらの後から設定しなおせますので、とりあえずこのままでも構いません。
上で設定した横幅を意識した写真を使うといいですが、
なるべく上下の幅は薄くしたほうが見やすいサイトを作ることができますので、
そのあたりを意識されると良いと思います。
使えそうな無料の写真がほしい方は、足成などの
サービスを利用してみてはいかがでしょうか?
画像の上下の幅を薄くするためには、画像の加工が必要です。
なるべく高機能なソフトを扱えるようになったほうが良いので、
この機会を利用してGIMP等のソフトを活用してみてはどうでしょう?
私は使ってはいないのですが、知人のアフィリエイターさんなどは、
GIMPをたくみに活用してすばらしいデザインを作れるようになっています。
[br num=”3″]
この設定は・・・最初はしなくていいと思います。
デザイン経験者であれば設定がしやすいでしょうが、
そうでない方は、そのままの初期設定にしておきましょう。
いや!最初からカラースキームは工夫したいという
ユーザーは「カラースキームツール8選」というサイトを参考にして、
色を考えてみてください。
私はよく「kuler」を活用してカラースキームを調整しています。
ここまでの設定ができましたら、いよいよ賢威6をダウンロードします。
ダウンロードされた賢威6は「Zip」形式になっています。
続いて、ダウンロードした賢威6のテンプレートをインストールしていく為に、
まずはWordpressが設定してあるサイトのダッシュボードにはいります。
そこから外観⇒テーマ、テーマのインストールから
先ほどダウンロードした賢威6のZipファイルをアップロードします。
その後、FTPなどのソフトを使い、アップロードしたテーマ内で、
編集が必要なファイルのパーミッション、属性を変更する。
WordPress のアップロードとパーミッションの変更という記事が
参考になります。なぜ設定を変更するかというと、ファイルを変更できないから、
上書き保存ができずにロックされている状態だと思ってもらえるとわかりやすいです。
すでに運用開始しているサイトの場合は、
Maintenance Modeプラグインをインストールし、有効化して、
WordPressサイトを「メンテナンス中」にしてから
賢威6のテーマを有効化し、調整にはいるようにしましょう。
中途半端な状態で公開すると訪問者が驚いてしまいます。
もろもろの設定が終わりましたら、
いよいよ賢威6テーマを有効化して実装します。
いよいよここからが賢威6の細かい設定方法です。
※カラムは列の数です。1カラムはセールスレターに多いものです。
3カラムは両サイドにサイドバーがあるもので、3カラムリバースは当サイトとです。
All in One SEO Packなどのプラグインを使われる場合は、
無効にしておきましょう。
有効にした場合はこちらを見に来ますので、かならずいれておきましょう。
キーワードは3つまでにしておくと効果的です。
トップページだけ3カラムにしたりするのもかっこいいですが、
すべて統一しておいたほうがデザインはしやすいとは思います。
狙いたいキーワードをいれておくと良いです。
私は賢威6のこととルレアのことを主に書いていますので、
今は「賢威6 ルレア」といれてます。
シンプルな表現が良いですよ。
私はサイトのタイトルをいれています。
サイトのイメージに合った写真をいれます。
私は初心者向けのアフィリエイトサイトを作りたかったので、
学校の写真を使っています。
賢威6テンプレートの「Facebook」を設定が出来ます。
賢威6テンプレートの「Google+」を設定が出来ます。
賢威テンプレートの「フッター」を設定していきます。
フッタメニュー1の選択 ※これは後ほど
フッタメニュー2の選択 ※これは後ほど
私の場合は「基本メニュー」をグローバルメニューとして使い、
わかりやすくしたいので、
「フッター右側」「フッター左側」というメニューを作って、
最初は適当なページへのリンクを1つはって保存しておきます。
この3つの作ったメニューを、これは後ほど・・・と書いておいた
メニュー部分に設定をしていくことになります。
グローバルメニューの選択「基本メニュー」
フッタメニュー1の選択「フッター左側」
フッタメニュー2の選択「フッター右側」
と、設定情報を変えて保存をかけますと、
自分の設定したメニューになります。
[br num=”3″]
賢威6のテンプレートを有効化するだけだと、こんな状態になってしまいますので、
テーマ編集⇒フッター(footer.php)を開き、
【アドレスエリア】と書かれた部分の情報を削除 or 修正します。
最後に、外観の中にあるウェジェットを調整して、
表示させたいものだけを残して、ほかは削除してしまい終了。
最後に・・・メンテナンスモードになっている方は、
調整した画面を見て、見る分には問題なさそうであれば
メンテナンスモードを解除して終了です。
お疲れ様でした! (* ゚∀゚)人( ゚∀゚*)ノ
以上が、wordpressのプラグイン設定などを除き、
最初にやっておきたい賢威6テンプレート設定となります。
基本的にこのサイト自体も賢威6テンプレートを使って公開しているものですので、
私のサイトをみて、ここってどうやってんの?など、
聞きたいことがあれば遠慮なく聞いてください。
またWordPressのテンプレートをお探しの方で、
賢威6の購入を検討しているということであれば、
こちらのページを見てみてください。
ほかにも私で答えられることであればお答えしますので、
遠慮なく、気軽に聞いてくださいね。
それでは、ご参考になれば幸いです。
長々と失礼しましたぁ~ (* ゚∀゚)人( ゚∀゚*)ノ
[br num=”3″]