ライバルサイトが使っているフォントを一発で調べるような拡張機能がほしい。
WhatFontという拡張機能がオススメという記事を読んだけど使い方がいまいちわからない。
こんなお悩みを解決します。
このお悩みの答えは、ズバリ【Google Chromeの拡張機能】として使える「WhatFont」で解決できます。
この拡張機能をいれることで、そのWEBサイトで使われているフォントに対して、マウスカーソルを合わせるだけで「どんなフォントを使っているか?」を簡単に調べることが出来るのです。
なぜこんな機能が必要になるかといえば、美しいサイト、デザイン
そんな美しいフォントを真似するだけでも自身のサイトのクオリテ
ぜひWEBサイトのデザインの参考にしてみてください。
- WhatFontとは?
- WhatFontの使い方
- WhatFontのダウンロード先
というわけで、グーグルクロームの拡張機能「WhatFont」
Google Chrome 拡張機能「WhatFont」の使い方
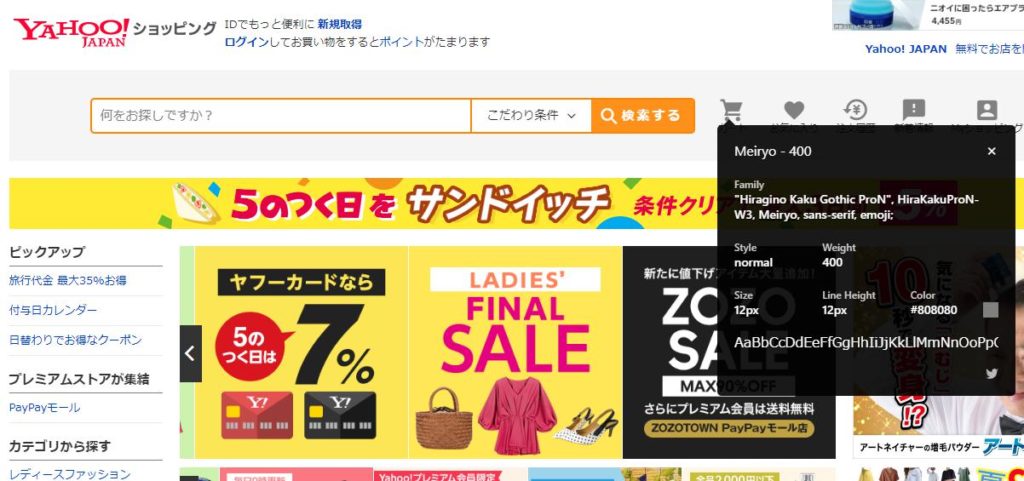
![]()
使い方はいたって簡単。
ちょっと使い方がわかりにくいところがありますが、基本的にはWhatFontのアイコンを1回だけクリックします。

すると、マウスカーソルの上に「フォント名」が表示されるようになりますので、あとは調べたいフォントの上に移動するだけです。
クリックをすれば、フォントはもちろんのこと、スタイル、サイズ、カラーなどの情報まで読み取ることが出来てしまいますので、サイト制作の参考にすることが出来ます。
サイト制作者の場合には、コンテンツ修正の際にフォントを統一する際にも使えますので結構便利です。
なお、残念ながら画像のフォントを読み込むことは出来ませんので、あくまでもサイト上のソースから読み取ったフォント名となります。
なお、WhatFontの動作を終了するには、ブラウザ右上の「Exit WhatFont」という表示をクリックするだけです。
WhatFontの設定について
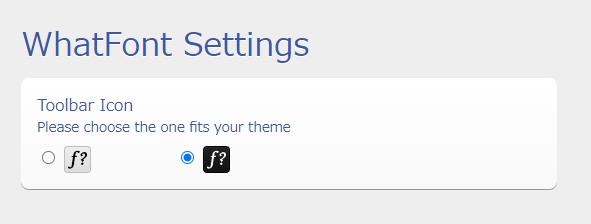
細かい設定については「する必要がない」とは思いますが、以下のような設定をしておくことが出来ます。

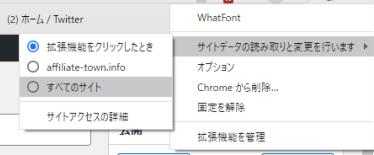
サイトデータの読み取りと変更を行います・・・という設定の中に、
- 拡張機能をクリックしたとき
- サイトURL
- すべてのサイト
といったものがありますが、基本的には一番上の「拡張機能をクリックしたとき」を選択しておけば良いかと思います。

オプションではカラー設定なんかも出来ましたけど、デフォルトのままで良いでしょう。
WhatFontをアフィリエイトで何に使うの?
拡張機能「WhatFont」を、アフィリエイトの何に使うのか?と言えば、以下の通り。
- 参考サイトのフォントを調べる
- 美しいフォントを使用して、自分のサイトのクオリティをあげる
私が主に使っているのは上記のような使い方です。
[voice icon=”https://affiliate-town.info/wp-content/uploads/penguin2.png” name=”藤村” type=”l big”]参考にしているサイトが、どんなフォントを使っているのか?を知れると、結構便利です。
何故か雰囲気が良いサイトは、往々にしてフォントまでこだわっていることが多々ありますからね。
Google Chrome 拡張機能「WhatFont」をインストールする方法

Google Chrome 拡張機能「WhatFont」をインストールするには、chrome ウェブストア内にて【Chromeに追加】を選択するだけです。
![]()
拡張機能が正しくインストールされると、Google Chromeの右上の拡張機能アイコンに上のものが表示されるようになります。
当記事が少しでも参考になれば嬉しいです。


