SIRIUSシリウスの使い方として、タグ挿入:PCのみ・携帯のみ・iPhoneのみで表示するという機能の使い方と、私がこのタグを使っている場所を紹介したいと思います。 
SIRIUSの基本機能「タグ挿入:●●のみに表示」について
この機能は基本的には、
シリウスの上位版でないと使う必要がないというか、
もしかしたら通常版にはついてない機能かもしれませんが、
作ったサイトに対して、
パソコンでアクセスされた場合にのみ表示するものだったり、
スマホでアクセスされた場合にのみ表示するものを 設定する機能となります。
※シリウスの上位版にはスマホや携帯サイトを半自動で生成する機能がついています。
個人的には、正直言ってこの機能を、
ユーチューブ動画を挿入するときしか使わないんだけど、
意外に「そんな機能あるんですか?」と、
機能そのものが知られてないみたいなんで、紹介しておきます。
SIRIUS(シリウス)の「タグ挿入:●●のみに表示」の使い方
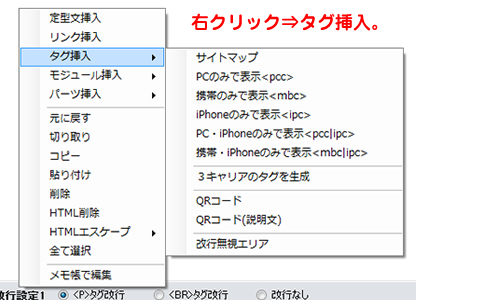
シリウスの記事作成画面内にて、 「右クリック」をして「タグ挿入」にマウスオーバーをすると、 以下のような項目が出てくるかと思います。 
シリウスのタグ挿入機能項目
- サイトマップ
- PCのみで表示<pcc>
- 携帯のみで表示<mbc>
- iPhoneのみで表示<ipc>
- PC・iPhoneのみで表示<pcc|ipc>
- 携帯・iPhoneのみで表示<mbc|ipc>
- 3キャリアのタグを生成
- QRコード
- QRコード(説明文)
- 改行無視エリア
あとは、使いたい場所に対して、
例えば、「iPhoneのみで表示」等をクリックするだけで、
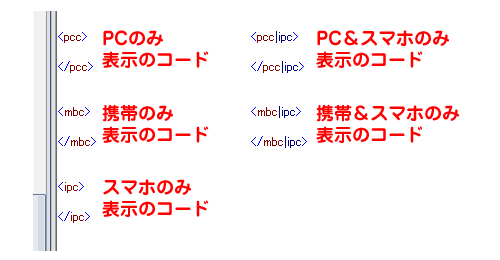
以下のようなコードが入力されているかと思います。
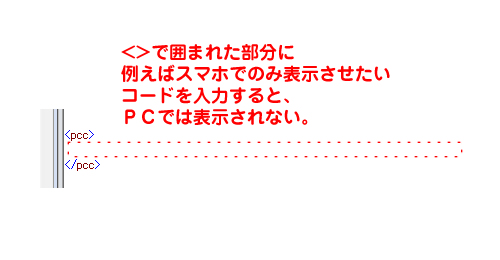
 続いて、 表示されたソースコードの間に、
続いて、 表示されたソースコードの間に、
その指定した端末でのみ表示させたいコードを入力します。
 基本的にはこれで設定完了となりますので、
基本的にはこれで設定完了となりますので、
ボタンをクリックして、
どのように表示されているかをチェックしてみましょう。
スマホサイトのみに表示したと設定した場合は、
一旦アップロードをしないといけないので、
チェックは後々となります。
あとは使い方ですね。
SIRIUS(シリウス)のタグ挿入:○○のみで表示を使う際の注意点
実際、私がこの機能を使い始めたのは、
ユーチューブをページの中にいれたページを
たまたまスマホでチェックしてみたところ・・・
「はみでてるやん!」と
驚いたところから 使い始めました。
ユーチューブの動画を挿入すると、
「width=”500px”」などと設定されているので、
この幅がスマホサイトに変換されても、
適応されているようで、
はみ出しちゃうわけですね。
それならば・・と、幅を「width=”100%”」としてみたら、
今度はPCで見たときの画面に違和感だらけだったので、
私はユーチューブ動画をいれるときには、
パソコンで表示する場合のユーチューブ動画のコードと、
スマホで表示する場合のユーチューブ動画のコードは
分けて設定してあります。
他にも使い方があるかと思いますが、
私はこんなくらいしか使っていません(笑)
ご参考になれば幸いです。



