賢威6.1を購入してみたはいいけど、全然デザインもカッコよく仕上がらない。カスタマイズをしたいけど、ヘッダーやフッター、サイドバーや背景などを修正したくてもどうしたらいいかわからない。そんなあなたの為に、ワードプレステンプレート賢威6.1のカスタマイズ方法を2つのポイントで分けながらコチラで書かせていただく。

賢威6.1をカスタマイズする為にサムネイル(サイト設計図)を作る
さて、まずは賢威6.1テンプレートをカスタマイズするためにも、どういったデザイン・構成にしたいのかをサムネイルやラフ案(簡単なサイト設計図)を作るところから始めよう。もし今現在、既に賢威6.1を設定してあるサイトが既に立ち上がっている場合には、トップページを印刷して、どこをどのように修正をしたいのかを、その印刷した紙の上に書きまくっておこう。

中途半端に1箇所ずつ修正をしていこうとすると、どうしても脱線してしまったり、最終的に仕上がったデザインがまとまっていない状態になってしまう可能性が高くなってしまいますので、まずはデザイン・構成をどのようにしたいのかを、自分なりにしっかりとまとめるところからはじめていただきたい。
例えば、私のメインブログ(賢威6.1のコーポレートデザイン)を使って説明をすれば、

- ロゴのデザイン
- ヘッダー部分の背景の変更
- メニューボタンの背景色を変更
- 背景を画像を設置
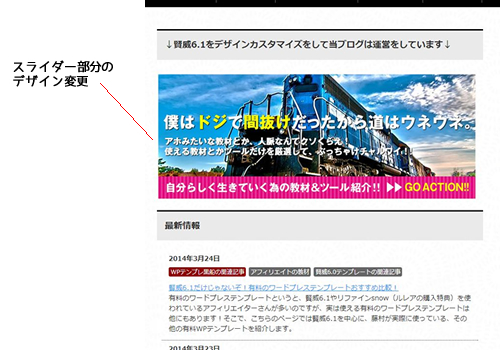
- 動くスライドの追加
- フッター部分の背景色を変更
- サイドバーのプロフィール画像
- サイドバーのその他誘導系画像
- サイドバーのfacebookファンページ
と言ったようなカスタマイズを施しました。
おそらく、他の賢威6.1を使われている方に比べて整ったデザインになっているのと、パッと見くらいなら賢威6.1ではないように見えるのではないでしょうか?
こちらの記事を読んで頂ければ、最低でもこのレベルくらいまではカスタマイズ出来るようになっていただきたいと思っていますので、そんなサムネイルやサイト設計図を基に、1つめのポイントでは、最低限やっておきたいカスタマイズについてまとめていきたいと思います。
それでは始めていきます。
最初にやっておきたいのは実は色彩デザイン設計
ちょっと堅苦しい言葉を使ってしまいましたが、この色彩デザイン設計を済ませておくと、後々楽にデザインが決まっていきますのでやっておきましょう。具体的には1つか2つくらいのメインカラーを予め決めておくということです。例えば自分のサイトで言えば、ピンクと黄色になるのですが、ざっくりとピンクと黄色という出し方ではなく、「CMYK」や「RGB」「16進数の色指定」等での正確な数値をメモしておきます。
一応、私のサイトのカラーを紹介しておくと

- ピンク:R225、G0、B125
- 黄色:R255、G255、B0
となっています。
この2色をベースにして、あとは1~2色を差し色(アクセントカラー)として作っていこうと決めました。具体的には差し色が画面のトップ部分であったりメニューに利用しているブラックです。この色がサイト全体の雰囲気をしまって見えるようにしております。
色については苦手と言う方が多いのですが、使う色数を少なくしておけばキレイに見せることが出来ますので、あまり色数を増やすのはやめておきましょう。以下のサイトを利用すれば気になる色が見つかると思いますのでよかったら利用してみてください。
■参考WEBサイト
ロゴのデザインカスタマイズ
自分のロゴが良いものであるかどうかはさておいて、自分が賢威6.1をカスタマイズする際に最初に作りこむデザインが、ロゴ部分になります。自分のカスタマイズの基本的な考え方としては、細かい調整作業はしたくない(基本的にはそのまんま使う)ので、原則最初に書かれているcssを書き換えることなく素早くサイトをUPしていく事としていますので、ロゴの大きさは右上の説明文にバランスがあうように作りこんでいきます。
自分のサイトのロゴのサイズは、
- 横580px
- 縦120px

にしてありまして、画像ファイル形式は「png」として背景を透過する設定して、木目が見えるようにして有ります。ロゴについては、ちょっとデザインをかじっていないと作りこめないと思われるかもしれませんが、以下のサイトを利用すればデザインが分からない方でも整ったロゴが作り込めると思いますので是非利用してみてください。
■参考WEBサイト
ちょっと難しいな・・・と思われるなら、先ほど紹介した枠(横580px:縦120px)を作って頂いて、その大きさの中に写真を埋め込んで、タイトルを入れるだけでも割とかっこよく仕上がると思いますから、是非トライしてみてください。

(ロゴのサンプルです)
トップ部分の変更
続いてトップ部分の変更です。自分は今、トップ部分の背景を黒くしているだけになりますが、人によってはこちらに画像を使いたい方もいらっしゃるでしょう。そんなときのカスタマイズ方法をお伝えします。
賢威6.1テーマをインストールしたワードプレスサイトのダッシュボードから、「外観」⇒「テーマ編集」をクリックして、賢威6 コーポレート版: design.css)を開きます。

まずは、こちらのdesign.cssの中にある、以下の項目を探します。
/*———-
トップ
———–*/
そして、
#top{
position: absolute;
top: 0;
background-color: #000000;
font-size: 1.2em;
}
という部分のbackground-color:を編集していきます。
私のサイトは黒色がベースとしてありますので、「#000000;」となっていますが、このあたりの色についてはご自分のメインカラーや指し色をつかっていただければと思います。また、トップ部分を画像にしたい場合は、「background-color:」の部分を「background: url(./images/●●.jpg);」等として、指定したURLの場所に背景にしたい画像をいれておくだけでOKです。
私も、とあるアフィリエイトサイトでは、画像をいれていますが、ここに画像を入れるだけでもクールなデザインになってきますので、結構オススメですよ。
ヘッダー部分の変更
続いて、ヘッダー部分のカスタマイズについて解説します。基本的な編集方法としては、先ほど紹介した「テーマ編集」から「賢威6 コーポレート版: design.css)」を開いて、ヘッダー部分を見つけて修正をしていくだけですので、あまり難しくはないことを覚えておいてください。

さて、そんなヘッダー部分ですが、私のサイトのように画像を入れ込みたい方もいらっしゃれば、色をつけたい方もいると思います。この部分については、サイトの顔のような意味合いがありますので、なるべく一度みたら忘れないようなデザインにしておいたほうが良いかと思います。
/*———-
ヘッダー
———–*/
まずは、design.cssの中から、ヘッダーを探します。そして、以下のコードを編集します。
#header{
background-color: #fff;
font-size: 1.2em;
}
色を変更したいなら「background-color:」を変更し、画像を使いたいなら、「background: url(./images/●●) center top repeat-x #fff;」といった感じにします。
repeat-xというのは横方向へのみ画像を繰り替えす設定になっています。もし、縦方向ならrepeat-y、繰り返したくないのならno-repeatとしましょう。初期設定はrepeatになっているので注意しましょう。
背景画像に使える無料の素材については、背景のカスタマイズの説明のときに紹介します。
メニュー(グローバルナビ)部分の変更
続いて、メニュー部分のカスタマイズです。

/*———-
グローバルナビ
———–*/
まずは、グローバルナビという部分を探して、
#global-nav{
background-color: #fff;
border-bottom: 4px solid #000;
} /*メニュー下のラインの設定*/
という部分を編集しましょう。単純にこの「background-color」という所の色を変更してもらえればOKです。ただし、黒色などの濃い色をメニューにつける場合は、文字が見えにくくなってしまう可能性がありますので、/*メニューのデザイン*/という部分の「color:」を変更しましょう。
ちなみに、この部分を画像にしたい場合は、これまでに紹介したものを同様の修正をしてもらえれば完了です。一応、画像に変更する場合は、ドロップダウンメニューがちゃんとキレイにみえるかどうか、スマホで見たときに崩れていないかなどもチェックしておきましょう。
背景の編集
次は背景のカスタマイズ方法ですが、基本的にはここまでの流れと全く一緒です。「1、サイト全体の背景設定」と書かれた部分の色を変更するか、画像をいれるなどの設定をされると良いでしょう。
賢威6.1のコーポレートデザインを使われるようなら、文字色は黒ベースになっていますから、背景を暗い感じにしてしまうと見づらい、読みづらい状態になってしまいますので注意が必要です。なるべく明るい背景色、背景画像を使うようにしておきましょう。

(女性向けのサイトも賢威6.1では作りやすいです)
フリーで使える素材配布サイトなら、こちらを参考にしてみていただきたいと思いますが、継ぎ目のない背景画像を選ばれると使いやすいと思いますよ。(規約が変わっているかもしれませんので、フリーで使えるかどうかはしっかりと見てくださいね)
■参考WEBサイト
- Background Labs
- pattern cooler
- Lost & Taken
- DINPATTERN
スライダーの設定
続いて、トップページや個別ページの上で動きを与えてくれるスライダーを賢威6.1に設定する方法です。私は「Easing Slider “Lite”」というワードプレスプラグインを使って簡単に設定しています。プラグイン検索をしてもらえれば出てくるかと思いますので検索、インストール、有効化をしてください。

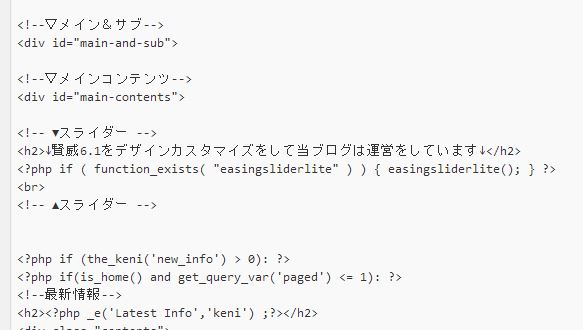
あとは、自分がスライダーを設定したい箇所のテーマに対して、
<?php if ( function_exists( “easingsliderlite” ) ) { easingsliderlite(); } ?>
というコードを入力していきます。
自分のサイトで言えば、賢威6.1のメインインデックスのテンプレートである(index.php)や固定ページ、単一記事の投稿の、メインコンテンツの直ぐ下の部分に、このように入れています。

あとは、自分の場合は、スライダーのサイズを655px、260pxにして、そのサイズにあった画像をUPロードするようにしています。ここで使う画像については、最初に設定して頂いたメインカラーを必ず使うようにしておくとバランスがよくなると思います。
あとは、画像のアップロードが終わったら、スマホで見たときにどうなるか?クリック先はあっているか?などしっかりとチェックするようにしましょう。私も最初はスライダーの位置を教えてくれるアイコンや、アロー(左右に動かしてくれる記号)などを表示設定にしていたら、せっかくの画像が隠れてしまうと言うミスをしました。もし、こういったアイコンが必要ないのなら消してしまいましょう。
サイドバーやフッターのカスタマイズ
あとは、サイドバーやフッター部分の賢威6.1のカスタマイズについてですが、こちらについてはこれまでに書いてきた内容を応用してもらえれば出来るかと思いますので割愛させて頂きます。

あえてお伝えするならサイドバーの上の部分にはオリジナル画像を使ったほうが、独自性が出てきますのでプロフィール画像でも、人気ブログランキングでも何でもよいので自分で作ったオリジナル画像をUPして他の賢威ユーザーとの差別化をはかってみましょう。
こちらのプロフィール画像は「動くGIF動画」という形で作ってますけど、こちらも簡単です。2枚の画像を用意して、あとは以下のサイトにて結合してアップロードするだけです。興味がありましたら、是非やってみてください。
追記:ファビコンの設定について
さて、賢威6.1のカスタマイズの細かいところを紹介ということで、「ファビコン」の設定方法を紹介しておきます。
まず、ファビコンとは何か?というと、私のサイトで見るところの下の画像のことを現します。
![]()
こんなの変更しなくたっていいじゃないか?と思われるかもしれませんが、こういった細かいところを設定してあるだけでもサイトの信用力が上がったりもしますので、是非やっておきましょう。
まずは、ファビコンの画像素材を作りこまないといけないのですが、これについては基本的には無料で作れるサイトがいくつも存在しますので、そちらに基となる画像をUPロードして、小画像(16×16) のファビコンを作りましょう。作り終わったファビコンはメディアからアップロードしておきます。
続いて、テーマ編集「ヘッダー (header.php)」にて、Ctrl + F コマンドで「favicon」と検索してみましょう。すると、以下の部分が点灯するかと思いますので、あとは、こちらの部分に、先ほどアップロードしたファビコンのファイルの場所を書いてあげれば設定完了です。実際に設定されているかどうかは必ずチェックしておきましょう。
■参考WEBサイト
賢威6.1でアドセンスを導入する
さて、2つの目のポイントは賢威6.1ワードプレステンプレートにGoogleアドセンスを導入する方法について紹介します。基本的に情報商材を販売するようなアフィリエイトサイトはアドセンスをつけることが出来ない(規約)ので、私のブログではアドセンスは入れていませんが、他のサイトにはいれています。

アクセスが集まるサイトを作ることが出来れば、1日あたり数百円~数千円の報酬につながりますのでやっておいて損はありません。
1カラムなら記事の上にアドセンスをいれる
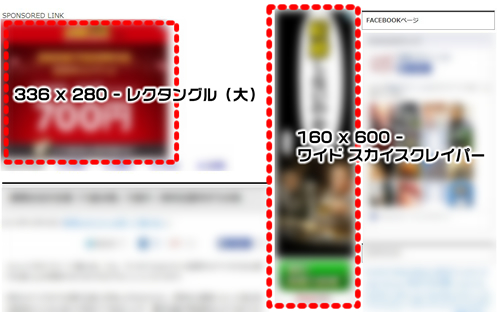
1カラムの賢威6.1テンプレートを採用したサイトであれば、メインインデックスのテンプレートや固定ページ、単一記事のテーマの中に、上部分と記事を読み終わった後の下部分に入れておくとよいでしょう。336 x 280 – レクタングル(大)あたりをいれておくとクリック率が高いと思いますので、是非導入してみましょう。

当然のことですが、クリックを誘導させるような表現はNGです。規約をしっかりと読んで正しく設置をするようにしましょう。
2カラムの場合
2カラムの場合は、記事の上下と、サイトバーへアドセンスを入れられるとよいと思います。アドセンスは1ページに3つまでの広告となっていますので、クリックされやすい場所を見つけて導入してください。1カラムならあまり関係有りませんが、賢威6.1テンプレートを使う場合には、スマホで見るとサイドメニューはクリックしないと中身が出てこない仕組みになっているのでサイトバーのみにアドセンスをいれるとクリックされないというか、見られることもない可能性がありますのでご注意ください。
また、2カラム以降のサイトに時々見かけるのが、画面を下へスクロールしていくと、くっついてくる広告がたまにありますが・・・、追いかけてくる広告にアドセンスを設定するのはNGですので注意しましょう。
3カラムの場合
3カラムを利用されるなら、2カラムと同様で記事の上下とサイドバーに入れるとよいでしょう。そして、記事のコンテンツ部分の横幅を若干狭くして、サイドバーの幅を広くとり、1つのサイドバーの幅を160pxにして、160 x 600 – ワイド スカイスクレイパーをいれられると見た目もよく設置できますので、オススメですよ。
賢威6.1のカスタマイズのまとめ
- 賢威6.1はカスタマイズするとイメージがガラッと変わる
- カスタマイズをする前に、サイト設計をしっかりとする
- テーマのカスタマイズは意外と簡単に出来る
賢威6.1は、そのまんま使ってしまうと、本当に多くの人が活用しているワードプレステンプレートになるために、差別化がしにくいといったデメリットがありますが、今回紹介したような、ちょっとしたカスタムを施すことによって、パッと見には、賢威6.1を使っているように見えなくすることは容易にできます。
私は面倒なことが嫌いなので、レイアウトの変更とか、H3の表示の変更などはあまりしないようにしていますが、アクセス数が上がってくるサイトについては全ての項目に対していじっているものもあるのですが、大原則本日紹介したくらいのカスタマイズに留めるようにしています。理由は簡単で、賢威6.1を購入して使っている目的はあくまでもアフィリエイトですから、最初はデザインに懲りすぎるよりも、コンテンツを充実させたほうがよいからです。せっかくオリジナルテンプレートを作る時間を賢威6.1を購入することで時間短縮につなげたのにカスタマイズに時間をかけすぎては本末転倒ということですね。
賢威6.1は、SEO効果も非常に高いテンプレートです。さらにSEOマニュアルは超本格的ですから、これさえしっかりと読み込んでおけば、SEOの中途半端な本とか無料レポートを見る時間もなくなります。賢威6.1をお持ちの方はカスタマイズをしっかりと行っていただいて、まだお持ちでない方は、今すぐにでも購入をご検討されても良いかと思うくらいお勧めのテンプレートになっていますから、是非購入を検討してみてください。(私はあまり商品を紹介しないのは、本物しか紹介したくないからですが、賢威は本物だと思っています)
それでは、長々と書かせていただきましたが、これで賢威のカスタマイズ方法の紹介を終わります。ありがとうございました。
藤村の賢威6.1レビューはコチラをご覧ください。


