今見ているWEBページを全てキャプチャーしてしまうような拡張機能がほしいけど何かない?
テキストデータとして保存するエバーノートのような機能はあったけど、単純にキャプチャーをするだけの機能がほしい。
こんなお悩みを解決します。
このお悩みの答えは、ズバリ【Google Chromeの拡張機能】として使える「FireShot」で解決できます。
この拡張機能をいれることで、そのWEBサイトを1ページの画像と知ってまるまるキャプチャーすることが出来るのです。
なぜこんな機能が必要になるかといえば、現状のデザインの問題点の炙り出しをするために「見えているままの印刷」を行いたい時であったり、ライバルサイトに自分のサイトをパクられてしまった際の「証拠」として残しておきたい時などに使えたりします。
- FireShotとは?
- FireShotの使い方
- FireShotのダウンロード先
というわけで、グーグルクロームの拡張機能「FireShot」
Google Chrome 拡張機能「FireShot」の使い方
![]()
使い方はいたって簡単。
キャプチャーしたいWEBページを表示させている状態で、「FireShot」のアイコンをクリック。

すると、
- ページ全体をキャプチャ
- 表示部分をキャプチャ
- 選択範囲をキャプチャ
という選択ができるようになるので、ページ全体をキャプチャをクリックします。

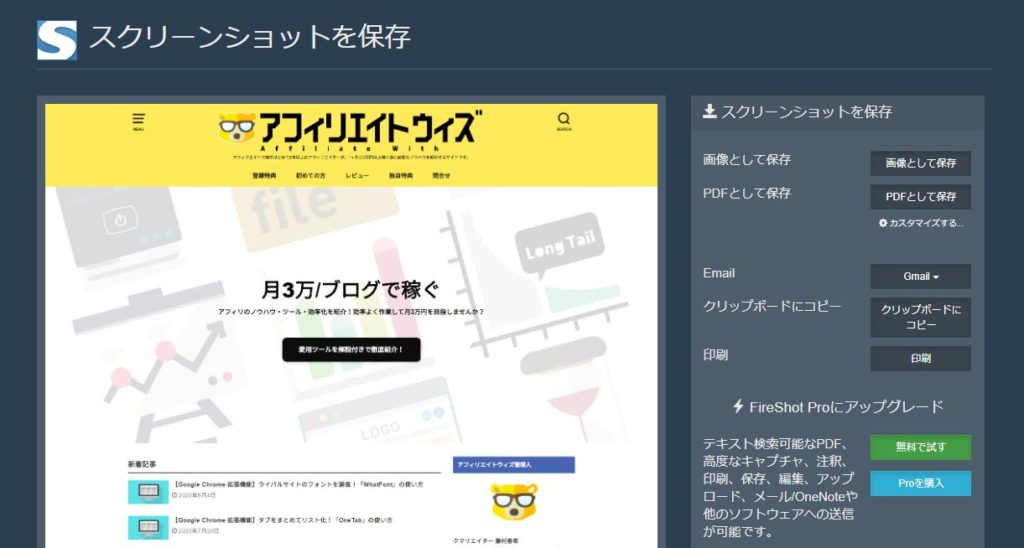
すると、このような画面が出てくるので、あとは画像やPDFとして保存。
あとは紙に印刷するなどして使用するだけとなります。
表示部分をキャプチャについては、モニター画面に映っている部分だけのキャプチャとなり、

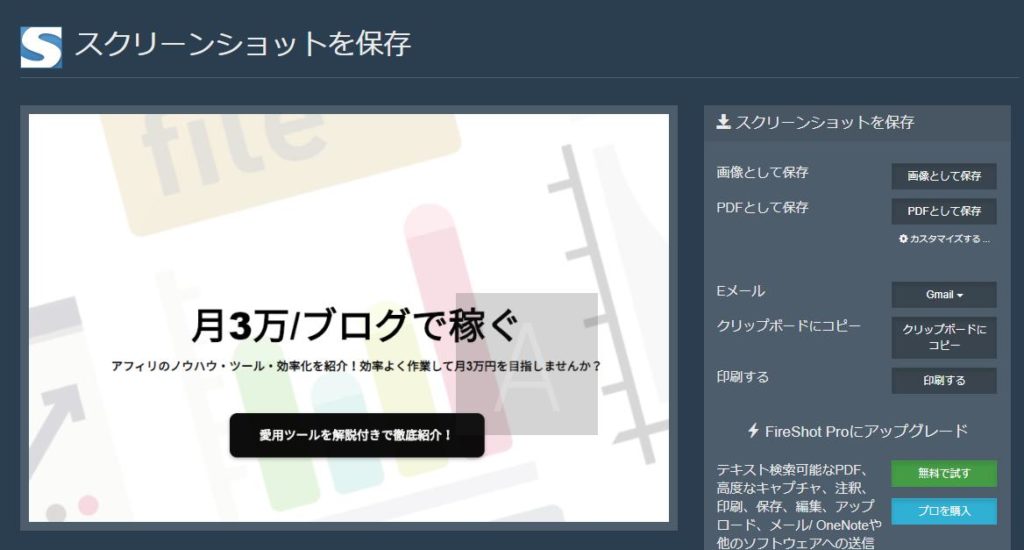
選択範囲をキャプチャについては、上の写真のように「必要な部分だけをキャプチャ」出来るようになります。
正直なところ、全ページキャプチャ以外は、普通のスクリーンショットであったり、Raptureというツールのようが便利だとは思いますので、必要な機能のみを使われるのがオススメです。
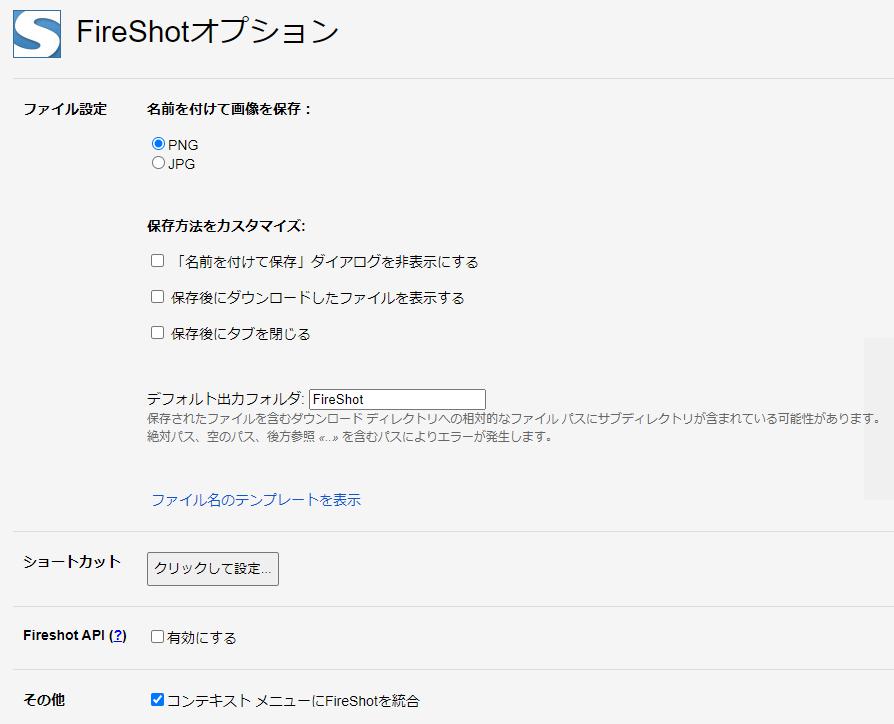
FireShotの設定について

基本的にFireShotを使っていくうえで、オプション設定は必要はないとは思いますが、一応オプションを編子することが出来るようにはなっています。
保存した際の画像の保存形式の設定だったり、ショートカットの設定が出来るので、必要な方は設定してみてください。
FireShotをアフィリエイトで何に使うの?
拡張機能「FireShot」を、アフィリエイトの何に使うのか?と言えば、以下の通り。
- 自分のサイトの問題点・改善点等の炙り出し
- ライバルサイトの良し悪しの炙り出し
- コピーされた際の証拠などを残す
私が主に使っているのは上記のような使い方です。
[voice icon=”https://affiliate-town.info/wp-content/uploads/penguin2.png” name=”藤村” type=”l big”]特に自分のサイトの修正点の炙り出しには、全ページのキャプチャーは非常に役に立っています。
アナログなところが申し訳ないですが、印刷したページに対して赤ペンで修正ポイントを書き込んでいき、優先順位をつけたら作業開始。
これをやっていくことで、自分のサイトのパフォーマンスを効率よくあげていくことが出来ています。
なお、コンサルをさせていただいている方にも、同じことを推奨しています。
Google Chrome 拡張機能「FireShot」をインストールする方法

Google Chrome 拡張機能「FireShot」をインストールするには、chrome ウェブストア内にて【Chromeに追加】を選択するだけです。
![]()
拡張機能が正しくインストールされると、Google Chromeの右上の拡張機能アイコンに上のものが表示されるようになります。
当記事が少しでも参考になれば嬉しいです。


