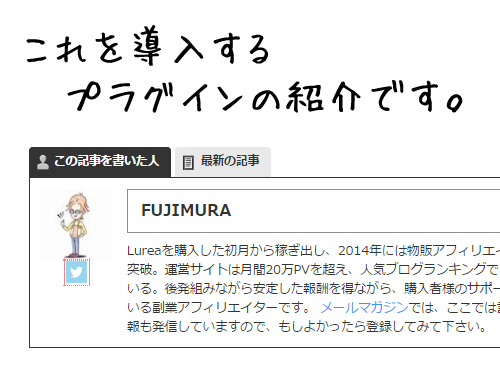
当ブログでも最近になって実装した記事の下の部分に表示される「この記事を書いた人」という著者情報を簡単に表示してくれるプラグイン「Fancier Author Box」の設定方法や注意点を紹介します。

Fancier Author Boxの設定方法
管理しているワードプレスのダッシュボードにログインして、
まずは新規プラグイン検索から「Fancier Author Box」を検索し、
インストールしてください。
インストールが完了して有効化したら、設定の中に入っている
Fancier Author Boxの設定画面にはいります。

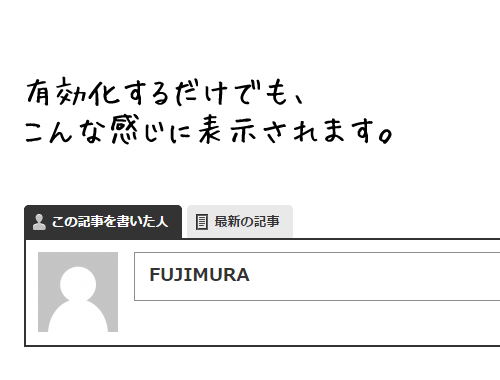
(ちなみに有効化するだけでも、こんな感じには表示されます)
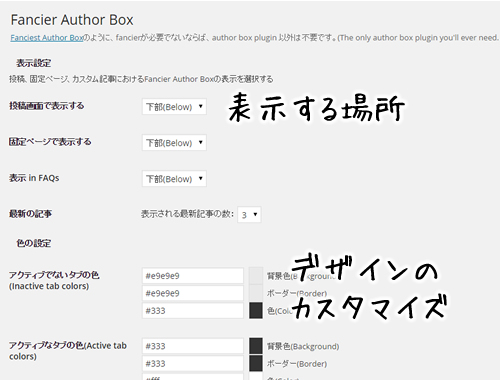
あとは、自分の設定したい通りに、
表示設定や色の設定を行っていってもらえればと思いますが、
個人的にはそのままでもよいのかな?と思います。

ただ、注意しておかないといけないのは、
ユーザー設定のプロフィール情報に何もかかれていないと、
上記の写真のように殺風景な表示となってしまい、
ユーザーがもう1クリックしたくなるようなものにはならないし、
Fancier Author Boxプラグインをインストールした意味もなくなってしまうので、
このプラグインを入れるなら、
ユーザー設定のプロフィール情報は必ず追記、修正しておきましょう。
プロフィール情報に追加する情報とは?
私がこちらのプロフィール情報に追加した際に意識したのは、
「私の事を知らない人」に向けての自己紹介です。
目に留まる情報が必要になると思ったので、
なるべく短く、かつ、インパクトがあるような文面にしたつもりですがどうでしょうか?
(うそは書いちゃだめですよ笑)
あとは、ツイッターやFACEBOOKなどのSNSへのリンクや、
メルマガや問合せフォームへのリンクなどを用意しておくと、
見ていただいたユーザーに優しいと思いますので是非参考にして下さい。
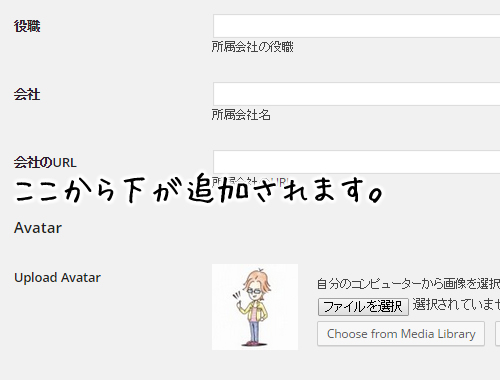
※Fancier Author Boxをインストールするとユーザの詳細情報欄が追加されていますので、そちらを調整してください。
Fancier Author Boxは複数人で運営するブログ向け
なお、Fancier Author Boxを使ってみて思ったのは、
基本的には複数人で、1つのブログを運営するのに適したプラグインだという事。
その記事を書いた人のプロフィールとともに、
その記事を書いた人の最新の記事を勝手に表示してくれるので、
メンバーで記事を投稿しているようなブログには
モッテコイのプラグインだって事なんですね。
アフィリエイトだと、○○塾ブログ!みたいな感じで
楽しそうにやっているブログをよく拝見しますが、
あんな感じで複数人でブログを運営するなら是非導入してみましょう。
私も誰かと一緒にやってみようかなぁ~なんて最近ちょっと思いますけど・・・
誰か一緒にやってくれます?笑
プロフィール写真が表示されない問題
ちなみに、プロフィール写真が表示されないという問題に遭遇したら、
Simple Local Avatarsというプラグインをインストールしましょう。
有効化した後に、ユーザー情報を再び見てみると
以下の様な項目「Avatar」が追加されていますから、
こちらにプロフィール写真として追加したい画像を追加してください。

すると、Fancier Author Boxの表示画面のプロフィール画像が
アップロードした画像に切り替わっているかと思います。
こういったちょっとしたことをこだわってやるかどうかで
ブログのアクセス数も変わってきますから、
是非Fancier Author Boxをインストールするなら
プロフィール画像も表示されるようにしておきましょう。
藤村的まとめ
- Fancier Author Boxは複数人でブログを運営するなら最適なプラグイン!
- 1人で運営するブログでも見た目と導線のパフォーマンスを上げることが出来る!
ということで、Fancier Author Boxを紹介させてもらいました。
もしよかったら導入して見て下さいね!


