WEBサイトを見ていて、この色は何色だろう?と思ってはいるけど、どうやって調べたらいいかわからない。
こんなお悩みを解決します。
このお悩みの答えは、ズバリ【Google Chromeの拡張機能】として使える「ColorPick Eyedropper」で解決できます。
この拡張機能をいれることで、スポイト機能を使えるようになり、Web画面上の色を簡単に調べることが出来るのです。
参考にしたいWebサイトや写真の色を調べることが出来るようになりますので、デザインが苦手な方でも色合いが整ったサイトを作ることが可能になります。
Google Chrome 拡張機能「ColorPick Eyedropper」の使い方
![]()
使い方はいたって簡単。

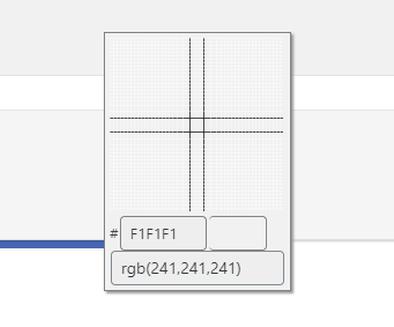
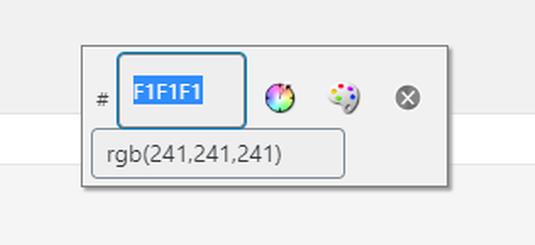
インストールされた「ColorPick Eyedropper」をクリックすると、上図のような画面が出てきます。

あとは、マウスカーソルを調べたい色の上に持っていくだけで、何色を使っているのかがわかるようになっています。

調べたいポイントで左クリックをすると、このように「#」から始まる6桁・16進のカラーコード(#000000~#ffffff)と、RGB値が表示されますので、コピーして使っていきましょう。

カラーパレットをクリックすることで、オプション画面を開くことが出来ますが、特に設定する必要はないと思います。
ColorPick Eyedropperの設定について
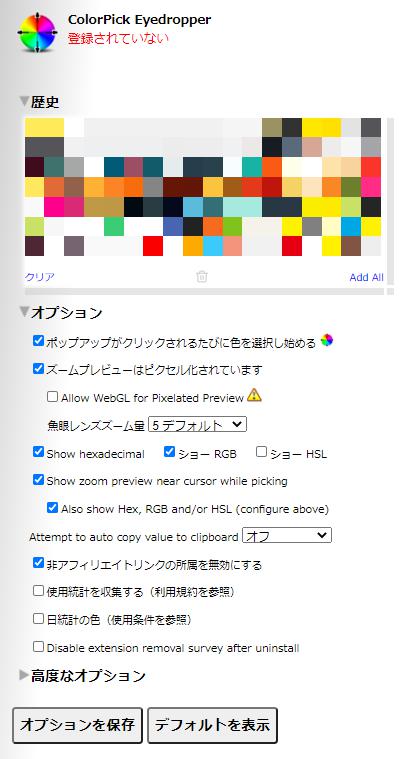
細かい設定については、特にする必要もないとは思いますが、一応以下のような設定項目があります。

便利な機能としては、チェックした色が歴史として残っている事。
調べた色が残っている=作業効率があがりますよ。
ColorPick Eyedropperをアフィリエイトで何に使うの?
拡張機能「ColorPick Eyedropper」を、アフィリエイトの何に使うのか?と言えば、以下の通り。
- 参考サイトのデザインカラーを調べる
私が主に使っているのは上記のような使い方です。
[voice icon=”https://affiliate-town.info/wp-content/uploads/penguin2.png” name=”藤村” type=”l big”]参考にしているサイトが、何色を使っているのか?を知ることによってWEBデザインがはかどります。
全てを完全に一致させるとパクリなどの問題が発生してしまいますから注意してくださいね。
Google Chrome 拡張機能「ColorPick Eyedropper」をインストールする方法

Google Chrome 拡張機能「ColorPick Eyedropper」をインストールするには、chrome ウェブストア内にて【Chromeに追加】を選択するだけです。
![]()
拡張機能が正しくインストールされると、Google Chromeの右上の拡張機能アイコンに上のものが表示されるようになります。
→ColorPick Eyedropperのインストールページへ


